ブログやWebサイトを作る上で、テーマ選びは非常に重要なポイントです。
私自身、これまでに無料テーマの「Cocoon」や「Lightning」、有料テーマの「JIN」、「SnowMonkey」、「Elementor Pro」を使って、いくつかのブログやWebサイトを作成してきました。それぞれのテーマには特徴があり、どれも魅力的な部分がありますが、私が特におすすめするのは「SWELL」です。
今回は、ブログを始める方に向けて、なぜ「SWELL」が一番おすすめの有料テーマなのか、その理由を詳しくご紹介します。
SWELLとは?
「SWELL」は、WordPressの有料テーマの中でも特に人気が高く、プロのブロガーや初心者からも支持を受けています。
シンプルでありながらも機能が充実しており、ブログ運営をスムーズに進められるのが大きな特徴です。他の有料テーマと比較すると、デザインの柔軟性、内部SEO対策、そして高速表示に特化している点が際立ちます。
特にブロックエディターへの対応が優れてて、初心者でも簡単にカスタマイズできるため、初心者にも上級者にもおすすめのテーマです。
SWELLを選ぶべき理由
初心者にもやさしい使い方
SWELLは直感的に操作でき、特別な知識がなくても美しいブログを作成できます。
テーマ設定やカスタマイズもシンプルなので、WordPressに不慣れな人でもすぐに使いこなせるでしょう。
デザイン性の高さ
レスポンシブデザインが標準で装備され、スマホ、タブレット、PCすべてで見やすいレイアウトを作成できます。さらに、カスタマイズ性が高く、ブロガーの個性に合わせたオリジナルデザインを簡単に実現することができます。
SEO対策に強い
検索エンジンに最適化されたHTML構造が採用されており、SEO効果が期待できます。初期設定の段階でSEO対策が施されているため、初心者でも手軽に検索順位を上げることが期待できます。
高速表示の実現
ブログやWebサイトの表示速度は、読者の滞在時間や離脱率に直結します。
SWELLはテーマ自体が軽量化されており、高速な表示を実現しています。
これは、ユーザーの利便性を高めSEOにも効果的です。
豊富なブロックエディター対応
WordPressのブロックエディターを活かしたカスタマイズが容易で、SWELLの専用ブロックも数多く用意されています。コードを書かなくても、魅力的で機能的なページが簡単に作れるのが魅力です。
SWELLの導入方法
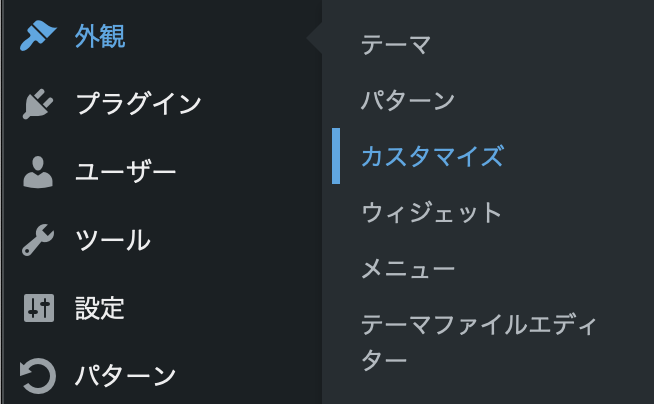
「SWELL」を導入するのは非常に簡単です。以下の手順を踏むことで、すぐにSWELLテーマを使ったブログ運営をスタートできます。
WordPress管理画面にてテーマをアップロードしインストール
公式サイトでは、導入ガイドやサポートも充実しているので、初心者でも安心して使い始めることができます。
SWELLを使ってブログを運営するメリット
「SWELL」を使うことで、ブログ運営がどれだけ楽になるかを具体的に紹介します。
- カスタマーサポートが充実
購入者専用のサポートフォーラムがあり、困ったときにもすぐに対応が受けられます。
- 利用者コミュニティの存在
SWELLユーザー同士の情報交換やアドバイスを受けられるコミュニティが活発で、初心者から上級者まで幅広い交流が行われています。
- 時間の節約
テーマの直感的な操作や豊富な機能により、設定やカスタマイズにかかる時間が大幅に短縮され、コンテンツ制作に集中できるようになります。
まとめ
ブログ運営を成功させるためには、テーマ選びが非常に重要です。
これまでにさまざまなテーマを使ってきましたが、SWELLは使いやすさ、デザイン性、SEO対策、サイト表示速度のどれを取っても非常に優れたテーマです。
特に、初心者でも簡単に操作できる点や、ブロックエディター対応が充実していることから、カスタマイズの幅が広く、自分の個性を反映したブログを作ることができます。また、検索エンジンで上位表示を目指す方には、手軽にSEO対策ができるSWELLが非常に有利です。
ブログ運営をこれから始める方、またはテーマ選びに悩んでいる方には、SWELLを強くおすすめします。ぜひ、SWELLを導入して快適なブログ運営をスタートしてみてください。
SWELLの詳細や購入方法については、公式サイトからチェックしてみてください。
WordPressテーマ「SWELL」公式サイト