Word Pressではプラグインを使ってGoogle Fontsを使用することができますが、非推奨なので出来ることならなるべく使用するプラグインは増やしたくないです。
Google Fontsは無料で利用できるWebフォントサービスです。
インターネット経由でフォントを読み込むため、サイトの速度の読み込み速度にも配慮されたサービスです。
プラグインを使用しない方法は、そこまで難しい作業ではありませんのでチャレンジしてみてください。
プラグインを使わずにGoogle Fontsを使うメリット
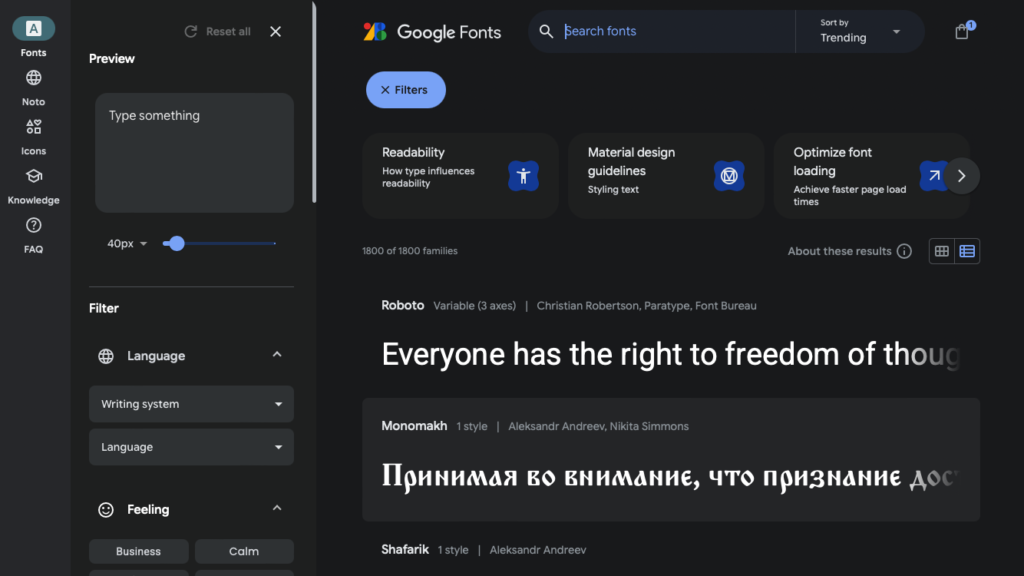
Google Fontsを選ぶ
まず、Google Fontsにアクセスして使いたいフォントを選びます。

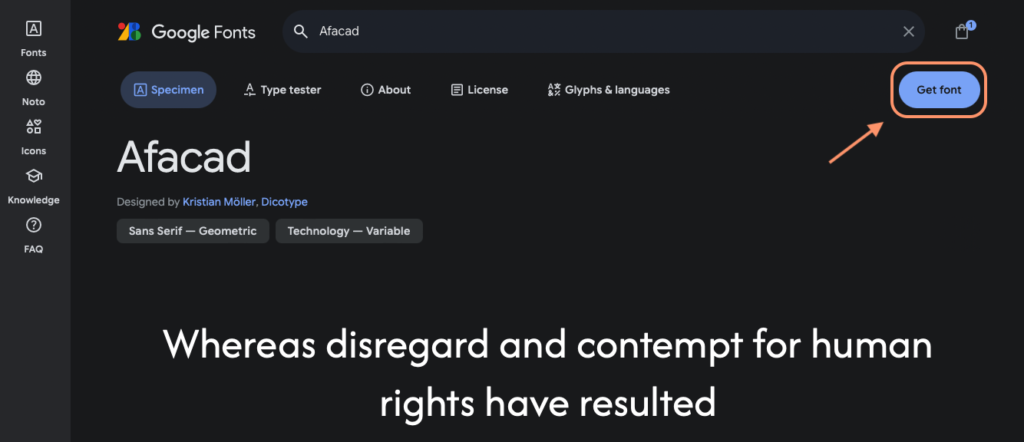
フォントを選択したら、右上のGet fontをクリックします。

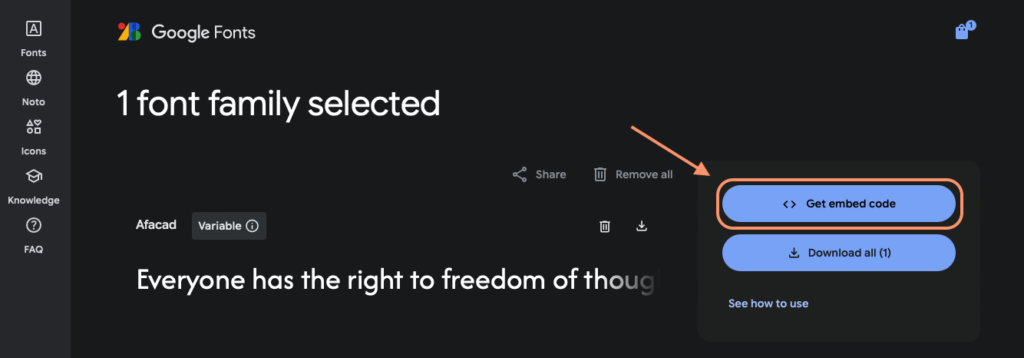
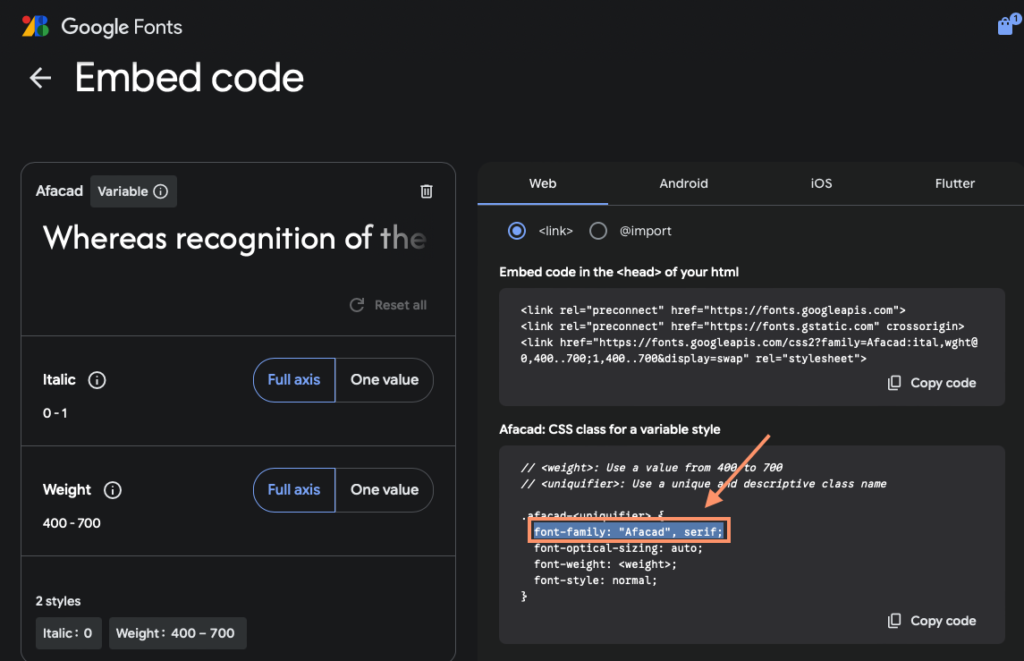
次に右上の<> Get embed codeをクリック。

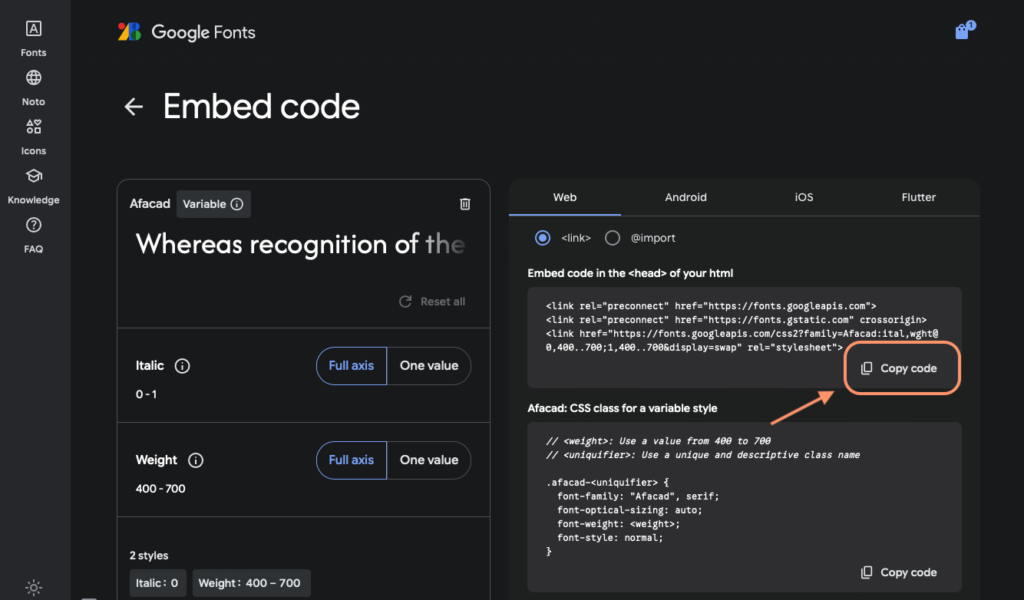
そして次に、Copy codeをクリックして以下の部分をコピーします。

SWELLのheadに貼り付ける
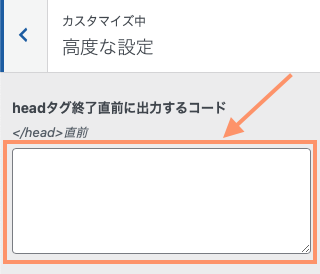
SWELLに戻って、外観 > カスタマイズ > 高度な設定 に移動して
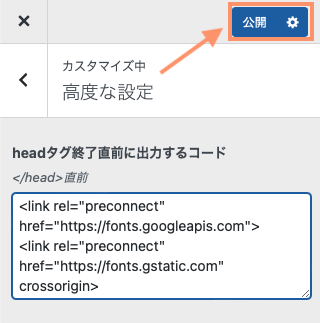
以下の部分に、先ほどコピーしたコードを貼り付けます。

貼り付けたら、忘れずに公開をクリックしてください!

SWELLにCSSを記述
次に、CSSを記述します。
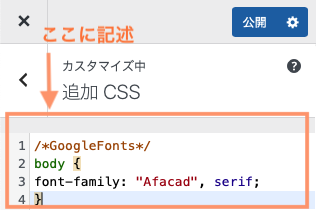
外観 > カスタマイズ > 追加CSS に移動してください。
自分が選択したGoogleフォントを使いたい場所に反映させます。

/*GoogleFonts*/
body {
font-family: "Afacad", sans-serif;
}例えば、全体に適用したい場合は、body {} に、
特定の部分(例:タイトル部分)に適用したい場合は、その要素のクラス名(例:.post-title {})を指定します。
そして、上記コードの“Afacad”の部分はご自分で選択したgooglフォント名を入れます。
フォント名は先ほどコピーしたGoogle Fontsに記載されています。

まとめ
この方法で、プラグインなしで簡単にGoogle Fontsを導入し、サイトのデザインをカスタマイズできます。


コメントを残す