このページでは、「追加CSS」と「functions.php」の2つの方法を使って
SWELLのアーカイブページのサブタイトルを非表示にする方法を解説します。
アーカイブページとは、カテゴリー 一覧ページやタグ一覧ページなどのことです。
ページタイトル横の「– category –」や、「– tag –」の部分を非表示にします。
CSSで非表示にする
追加CSSを使って簡単に「– category –」を非表示にする方法。
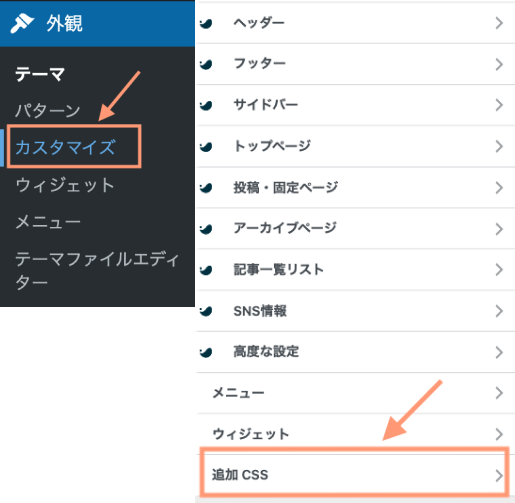
まずは、「外観 」>「 カスタマイズ」 > 「追加CSS」 に移動します。

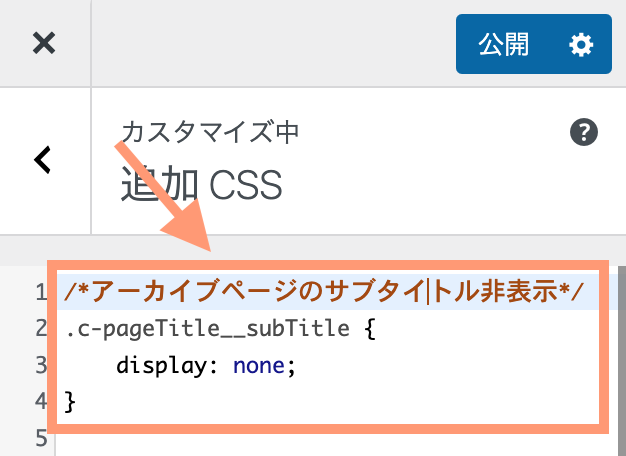
次に、以下のコードをコピーして「追加CSS」に貼り付けてください。
/*アーカイブページのサブタイトル非表示*/
.c-pageTitle__subTitle {
display: none;
}
貼り付けたら、右上の「公開」ボタンをクリックして保存してください。
元に戻したい時は、このコードを削除すれば再びサブタイトルが表示されます。
子テーマのfunctions.phpにコードを追加して削除する
子テーマの「functions.php」使ってアーカイブのサブタイトルを削除する方法。
親テーマで直接カスタマイズを行うと、テーマのアップデートで変更が上書きされて消えてしまいます。
また、誤った変更を加えるとサイトに影響を与えるリスクがあるので、
こちらの方法は、必ず子テーマが有効化されていることを確認してから行ってください。

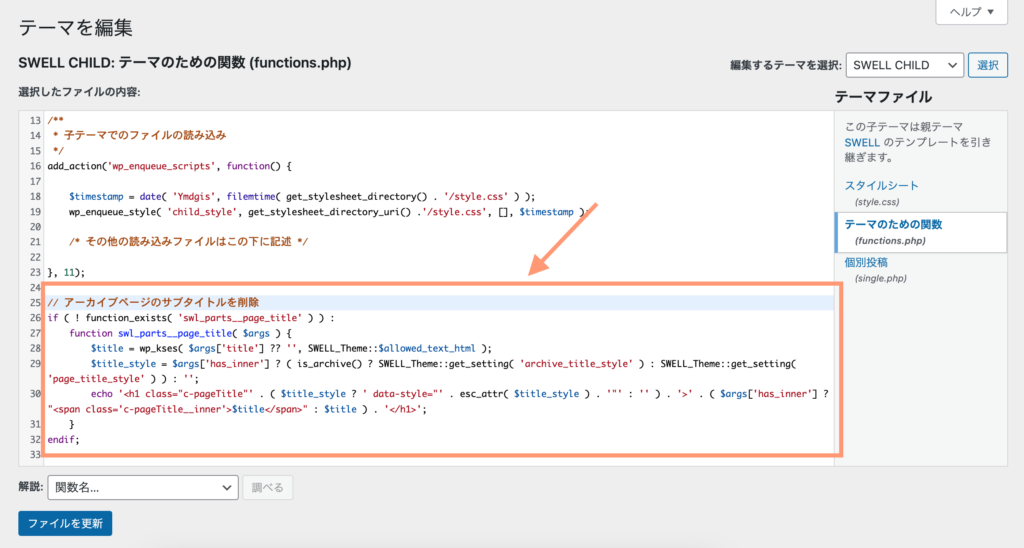
まずは、「外観」 >「テーマファイルエディター」 に移動して、「 テーマのための関数(functions.php)」 を開きます。
次に、以下のコードをコピーして「functions.php」の1番下にに貼り付けてください。
// アーカイブページのサブタイトルを削除
if ( ! function_exists( 'swl_parts__page_title' ) ) :
function swl_parts__page_title( $args ) {
$title = wp_kses( $args['title'] ?? '', SWELL_Theme::$allowed_text_html );
$title_style = $args['has_inner'] ? ( is_archive() ? SWELL_Theme::get_setting( 'archive_title_style' ) : SWELL_Theme::get_setting( 'page_title_style' ) ) : '';
echo '<h1 class="c-pageTitle"' . ( $title_style ? ' data-style="' . esc_attr( $title_style ) . '"' : '' ) . '>' . ( $args['has_inner'] ? "<span class='c-pageTitle__inner'>$title</span>" : $title ) . '</h1>';
}
endif;
貼り付けたら、「ファイルを更新ボタン」をクリックして保存します。
まとめ
簡単に非表示にしたい場合は「追加CSS」で非表示にし、完全に削除したい場合「はfunctions.php」でのカスタマイズを選ぶとよいでしょう。


コメントを残す