「SWELL」を使ってブログを運営していると、投稿ページに表示される投稿日付の横にある時計アイコンが気になることはありませんか?

デザインの統一感を保ちたい時や、不要なアイコンを削除したい場合、この時計アイコンを非表示にする方法を知っておくと便利です。この記事では、簡単にカスタマイズできる方法を紹介します。
CSSで非表示にする
追加CSSを使って簡単に時計マークをを非表示にする方法。
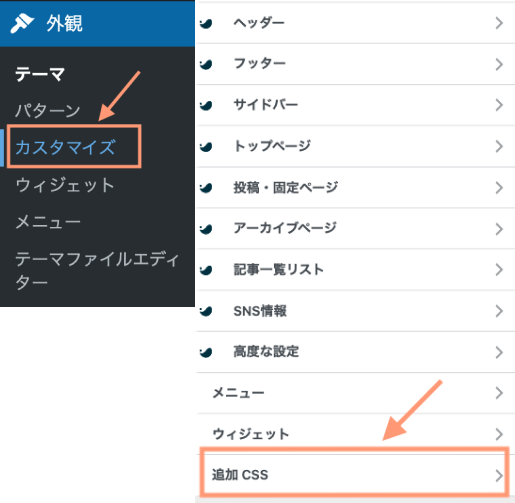
まずは、外観 > カスタマイズ > 追加CSS に移動します。

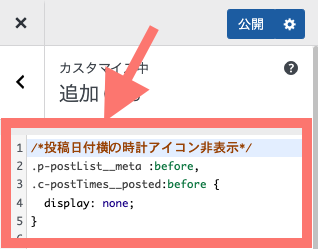
次に、以下のコードをコピーして追加CSSに貼り付けてください。
/*投稿日付横の時計アイコン非表示*/
.p-postList__meta :before,
.c-postTimes__posted:before {
display: none;
}
貼り付けたら、右上の公開ボタンをクリックして保存してください。
元に戻したい時は、このコードを削除すれば再び時計マークがが表示されます。
まとめ
SWELLでブログをカスタマイズする際、投稿日付の横に表示される時計マークを非表示にする方法を紹介しました。デザインをスッキリさせたい時や、不要な要素を削除してサイトを整えたい場合、追加CSSを使うことで簡単に非表示にできます。
今回紹介した手順を使えば、誰でも簡単にカスタマイズが可能です。
もし再び時計マークを表示させたい場合は、追加したCSSコードを削除するだけで元に戻せるので安心です。
ブログのデザインを自分好みに調整して、より見やすいサイトを作ってみてください!


コメントを残す